WooCommerce: 5 consigli per una pagina prodotto che vende di più
Talvolta le statistiche possono sorprenderci e, quando lo fanno, raramente è in positivo.
Ad esempio: sapevi che, in media, gli utenti rimangono solo 15 secondi su un sito? Già, anche io quando l’ho saputo ne sono rimasto scioccato.
15 secondi è l’arco di tempo in cui dobbiamo guadagnarci la fiducia del cliente e convincerlo a spendere i suoi soldi nel nostro e-commerce.
In uno scorso articolo avevo elencato i dieci punti per cui WooCommerce è la scelta migliore nel campo della vendita online, questa volta andremo a vedere 5 modi per migliorare la punta di diamante del tuo WooCommerce: la pagina prodotto.
Infatti, è inutile investire in manovre pubblicitarie per avvicinare i clienti, se poi il cuore dello store non è performante e ci fa perdere potenziali vendite.
Andiamo, quindi, a vedere come rendere efficiente e accattivante una pagina prodotto, iniziando proprio dalla prima cosa su cui un cliente si concentra: le immagini.
1) Immagini di ottima qualità
Ci sono molte differenze tra un acquisto online e andare fisicamente in un negozio, ma forse la più importante è che, su internet, non possiamo toccare con mano un prodotto.
Dobbiamo fidarci del venditore quando ci assicura che il prodotto è di ottima qualità in ogni sua parte, che non presenta imperfezioni ed è proprio quello che stiamo cercando.
Ma dato che in 15 secondi è abbastanza difficile instaurare questo livello di fiducia, dobbiamo fare uso di uno strumento che possa sostenere le nostre parole: le immagini.
La foto del prodotto è di tale importanza che, ultimamente, vengono sempre di più utilizzate foto ad altissima risoluzione, in modo che il cliente possa ingrandire e analizzarlo nel dettaglio e spesso vengono proprio aggiunte foto dei dettagli.
Voglio dire, è facile da capire la differenza tra questa pagina prodotto:

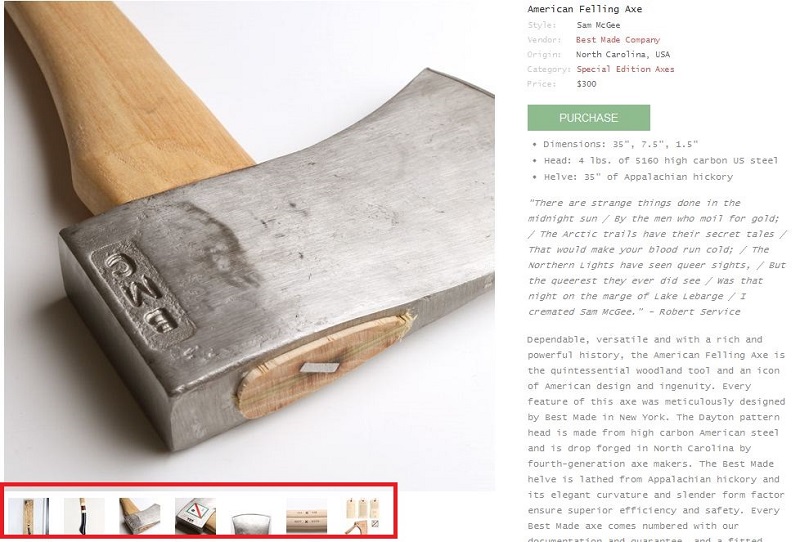
… e questa:

È chiaro quale delle due pagine prodotto attiri di più e, di conseguenza, venda di più.
Inoltre, è sempre una buona idea aggiungere un watermark alla foto, in modo che non possa essere utilizzato altrove in modo improprio (ad esempio per truffe).
Tanto per farti capire, in questo momento i truffatori tendono a prendere foto da stock di appartamenti e spacciarle per case in affitto. In questo modo si viene a creare sfiducia nei confronti dei venditori che può danneggiare anche quelli onesti. Un watermark rassicura il tuo cliente e limita questi comportamenti scorretti.
Pro tip: l’immagine è essenziale in ogni tipologia di prodotto, anche dove saremmo soliti pensare che sia superflua.
Ad esempio, se vendi video/audio-corsi, offrire un’anteprima del prodotto che stai vendendo è essenziale per fare toccare con mano la qualità video, audio, etc.
Per questo ti consiglio il plugin Featured Audio & Video Content che ti permette di inserire file video o audio dove inseriresti normalmente le immagini del prodotto.
2) Sfrutta la descrizione breve
Uno degli errori più comuni è quello di pensare alla descrizione breve come una semplice anteprima di quella dettagliata.
In realtà lo spazio subito sotto al nome del prodotto non serve per descriverlo in modo generico, ma per invogliare il cliente ad acquistarlo.
Per questo motivo una buona descrizione breve deve rispondere a tre semplici domande:
- Cosa stai vendendo? Sii chiaro e conciso, un cliente indeciso non ha tempo da perdere.
- Perché mi serve questo prodotto? Mostra i vantaggi ottenuti nel comprare il tuo prodotto: devi dimostrargli perché vale più dei soldi che andrà a spendere.
- Perché questo prodotto/servizio e non altri? Il tuo prodotto è il migliore in circolazione, i tuoi concorrenti non possono nulla contro di lui: fallo capire al tuo cliente.
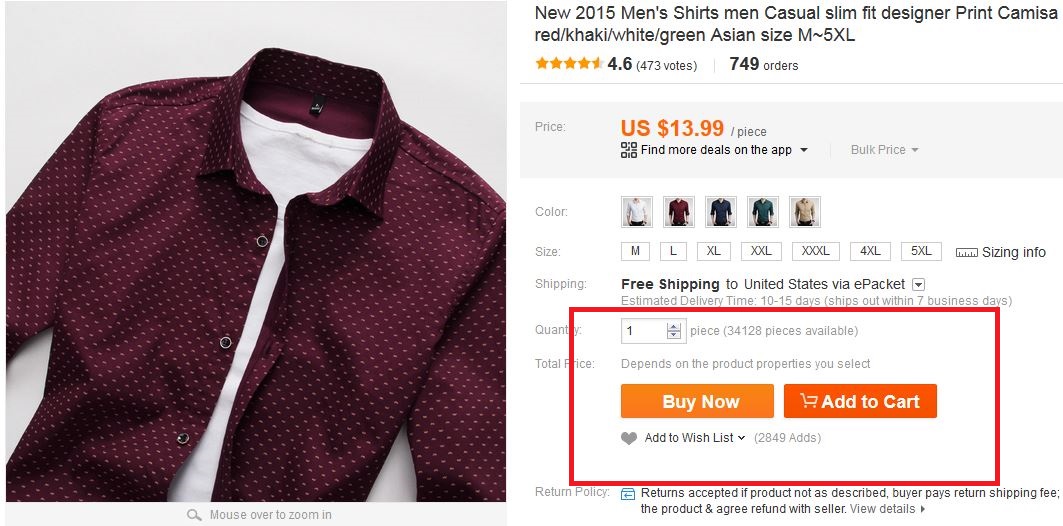
3) Call to action chiara e ben distinguibile dal resto del layout
Una volta che il tuo prodotto ha fatto presa nella mente del cliente, devi sfruttare quei pochi secondi che ti restano per condurlo verso l’acquisto.
Per questo può essere una buona idea mettere in evidenza il pulsante d’acquisto, in modo che sia visibile e si distacchi visivamente dal resto della pagina.
Un buon metodo per ottenere questo risultato è quello di utilizzare un colore diverso rispetto al layout, in modo che la call-to-action sia immediata e focalizzi l’attenzione del consumatore.
Per esperienza, solitamente si consiglia di utilizzare un colore acceso, come il rosso e l’arancione, ma solo in caso che non siano proprio questi i colori predominanti del sito.

4) Una descrizione esauriente
Se la descrizione breve è essenziale per convincere il cliente, la descrizione lunga deve rispondere a ogni domanda o quesito che l’utente si può porre.
Una buona descrizione trasforma la foto bidimensionale in una statua che è possibile analizzare in ogni suo dettaglio, a cui possiamo girare attorno e convincerci che, sì, quello è l’oggetto che cerchiamo.
Per questo deve avere:
- Una descrizione molto approfondita del prodotto, meglio se con schede e istruzioni in PDF (nel caso ce ne fosse il bisogno).
- In caso di abiti, una tabella delle taglie.
- In caso di oggetti da assemblare, le istruzioni per il montaggio.
- Immagini aggiuntive.
- Consigli per l’utilizzo.
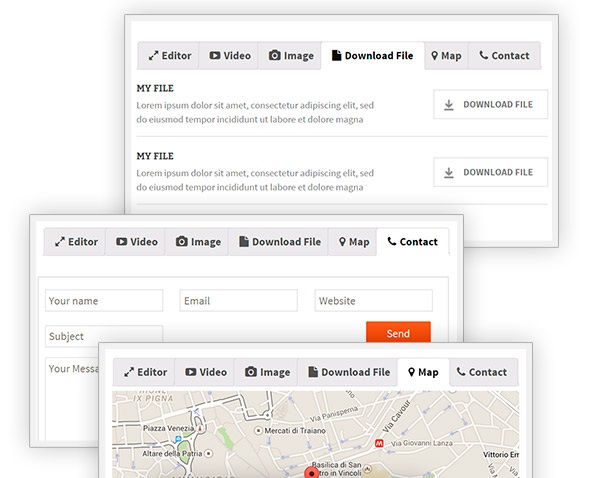
Per gestire tutte queste informazioni senza confondere il cliente, ti consiglio il plugin Tab Manager che ti permette di dividere le informazioni in Schede (tab) in modo che siano velocemente rintracciabili e di rendere più efficace la pagina del prodotto.

Sempre parlando di Schede (Tab), una che non può mancare è quella delle FAQ, dove dovrai inserire tutte le domande più comuni inerenti al prodotto, rispondendo immediatamente ai dubbi del cliente senza che debba fare lo sforzo di contattare l’assistenza clienti e attendere una risposta.
Come ricordo in quasi tutti i miei articoli: l’utente medio è pigro, non farlo lavorare più del necessario.
Ricorda di rispondere alle domande più importanti, come:
- Posso permettermelo?
- Come funziona?
- Come faccio ad essere sicuro che sia buono?
- Chi altro lo usa?
5) Evita le sidebar!
Come ultimo consiglio, ti svelo una cosa da NON fare: non inserire la sidebar sulla pagina del tuo prodotto.
Infatti non solo sono praticamente inutili (uno studio ha rivelato che solo lo 0.3% degli utenti le guarda o ci interagisce) ma possono addirittura essere dannose per le tue vendite.
Infatti, è sempre bene non distogliere l’attenzione del cliente dal prodotto. Aggiungere elementi alla pagina può essere dispersivo e spingere il cliente a lasciarla per visualizzare qualcos’altro, perdendo una potenziale vendita.
Ed ecco come in 5 semplici passi sei riuscito a creare una pagina prodotto per WooCommerce che vende di più… molto di più.




























2 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo