Archivio Autore
Quali sono i principali metodi per integrare JavaScript nella tua pagina html?
Negli ultimi anni, con l’introduzione di JavaScript le nostre pagine web sono diventate sicuramente più “vive”: effetti fantastici, caricamenti asincroni, interfacce migliorate, hanno reso l’esperienza utente molto più coinvolgente.
All’esponenziale crescita di JavaScript è corrisposto un crescente utilizzo dei link non più come collegamenti ipertestuali, bensì come “pulsanti di azione”. In altre parole, sono dei link vuoti, che servono solo ad innescare un’azione JavaScript. Sebbene tale pratica non sia vista di buon occhio dai puristi del codice (un link che non porta a nulla, non è un link per definizione), non si può negare che sia molto diffusa. Oggi vedremo alcuni metodi per implementare tali link, e i relativi pro e contro. || Leggi altro »
Pillole CSS: come centrare un elemento?

Spesso durante lo sviluppo di siti web, ci troviamo a dover risolvere tanti piccoli problemi la cui soluzione, per quanto semplice, può richiedere molto tempo in termini di ricerca e implementazione. Per questo ho pensato di inaugurare una nuova rubrica,...
Come installare Apache, PHP e MySql senza perderci la testa?

Una volta scelto l'editor giusto per le nostre esigenze, dobbiamo preparare il nostro ambiente di sviluppo. Gli strumenti essenziali per la programmazione di applicazioni e siti web sono: un server web, un linguaggio di programmazione e unn sistema di gestione...
Come realizzare un foglio di stile efficace per la stampa?

Ti sarà capitato spesso di leggere un articolo interessante navigando sul web ma, per un motivo o l'altro, doverti allontanare dal pc. Un modo per continuare la lettura è quello di stampare l'articolo in questione. Anche se oggi le persone...
Come realizzare un modulo contatti in PHP?

Negli articoli della guida sulla progettazione dei form, abbiamo visto tutti i vari elementi che compongono il markup degli elementi, come strutturarli in modo valido, e come integrare tali form con jQuery. In questa lezione vedremo come interfacciare un semplice...
HTML: il tag <!– –>
I tag <!-- --> definiscono un commento HTML. I commenti vengono utilizzati per definire inizio e fine di una sezione, spiegare un passaggio difficile all'interno del codice o più in generale per lasciare una nota allegata al codice. (altro…)
Commenti disabilitati su HTML: il tag <!– –>
Come aumentare le performance del mio sito? – CSS Sprites
Hai creato un sito, magari seguendo la nostra guida "Come creare un sito web dalla A alla Z", ma noti che spesso i tempi di caricamento sono lunghissimi. I motivi alla base di questo comportamento possono essere molteplici, ma ci...
Quali sono i libri migliori per diventare web designer?

È Natale, tempo di regali. Perché non approfittare e regalarsi un bel libro sul web design? Ho raccolto alcuni libri che, secondo me, dovrebbe essere letti almeno una volta nella vita. Nel farlo, ho cercato di creare una sorta di...
Web design elements: come validare i form con jQuery?

Nelle scorse lezioni abbiamo visto come strutturare un form, e le scelte progettuali che ci sono alla base. Un aspetto importante che abbiamo trascurato è la gestione degli errori: hai mai compilato un lungo form per scoprire solo dopo averlo...
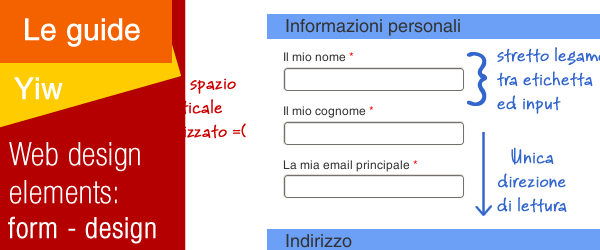
Web design elements: i form (design)

Nella scorsa lezione, abbiamo visto quali sono gli elementi principali che compongono i form, e quali sono i loro principali attributi. In questa lezione vedremo come strutturare i form con XHTML, come applicare degli stili di base e quali sono...
Dall’HTML al jQuery: come mostrare/nascondere dei box in una pagina web?

Prendendo spunto dalla richiesta di un lettore ho pensato di realizzare questo esempio per mostrare il processo di creazione di una sezione di un sito, dalla struttura HTML fino all'integrazione di jQuery. Vediamo quindi in questo articolo come realizzare una...
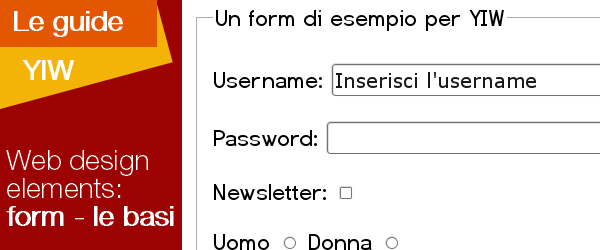
Web design elements: i form (le basi)

I form sono l'anima di Internet. Senza questi elementi, il Web così come lo conosciamo oggi non esisterebbe. Pensa ai siti di ecommerce,ai pannelli di amministrazione, social network, blog (e relativi commenti), senza form. Ma, come capita spesso, le cose...
Vuoi imparare jQuery ma non sai da dove iniziare? Le animazioni personalizzate

Nella scorsa lezione abbiamo dato un'occhiata veloce alle principali animazioni predefinite presenti in jQuery. Ma come fare ad applicare delle animazioni personalizzate? Oggi scoprirai come fare: iniziamo! (altro…)
Vuoi imparare jQuery ma non sai da dove iniziare? Gli stili inline, gli effetti predefiniti

Nell'ultima lezione abbiamo modificato ulteriormente il nostro interruttore, dotandolo di un unico link per accendere e spegnere la lampadina, e abbiamo visto come applicare un semplice effetto, attraverso l'opportuna aggiunta di una classe all'elemento interessato. Ma è davvero necessario prevedere...
Vuoi imparare jQuery ma non sai da dove iniziare? Alternare le funzioni, le variabili, primi effetti

Nell'articolo della settimana scorsa avevamo realizzato un semplice interruttore per lampadina. In questa lezione procederemo all'ottimizzazione ed al miglioramento di questo esempio, illustrando nuove funzionalità del framework jQuery. Procediamo quindi senza indugi! (altro…)
Vuoi imparare jQuery ma non sai da dove iniziare? – Gli eventi

Nella prima lezione su jQuery abbiamo introdotto i concetti fondamentali di questo framework e realizzato un semplice esempio che aggiungeva una classe per evidenziare alcune sezioni del testo appena terminato il caricamento della pagina. Naturalmente, nel mondo reale, potresti voler...
Vuoi imparare jQuery ma non sai da dove iniziare?

Considerato poco più di un passatempo dalla maggior parte degli sviluppatori fino a pochi anni fa, grazie alla tecnologia Ajax, Javascript sta vivendo una seconda giovinezza. In seguito alla diffusione sempre più capillare del linguaggio c'è stato un fiorire di...
E tu utilizzi tutti i selettori CSS disponibili?

Come conclusione della serie di articoli sui selettori CSS, ho voluto prendere degli esempi non banali dal "mondo reale" e mostrarti come gli sviluppatori utilizzano combinazioni di selettori per realizzare i loro lavori. Devo dire che questa ricerca non è...
CSS, come sviluppare siti in modo professionale?

Progettata la struttura delle nostre pagine web, il passo successivo è quello di portare il design dalla bozza grafica al codice. I CSS (fogli di stile a cascata) rendono questo lavoro molto più semplice rispetto all'utilizzo del solo HTML (come...