Risultati della Ricerca per: 2010/03/18/come-si-realizza-un-template-joomla-prima-parte/feed/author/sarah
Guida HTML5: i tag audio e video (parte1)
Nel corso del tempo Internet ha subito un notevole cambio di direzione. Mentre alla sua nascita era un mezzo su cui viaggiava prevalentemente la divulgazione di testi scientifici, oggi viene utilizzato sempre più per scopi commerciali o ludici.
L’esponenziale crescita di portali come YouTube ha incrementato la richiesta e lo sviluppo di plugin esterni, come Flash, in grado di supportare elementi multimediali quali file audio e video all’interno delle pagine HTML.
Durante lo sviluppo dell’HTML5 è quindi apparso fondamentale affrontare il tema e creare un supporto nativo, consapevoli del fatto che il 90% del traffico ormai riguarda contenuti multimediali. I tag <audio> e <video>, di cui discuteremo nel corso di questo capitolo e del prossimo articolo, sono stati creati proprio per sopperire a questo gap. || Leggi altro »
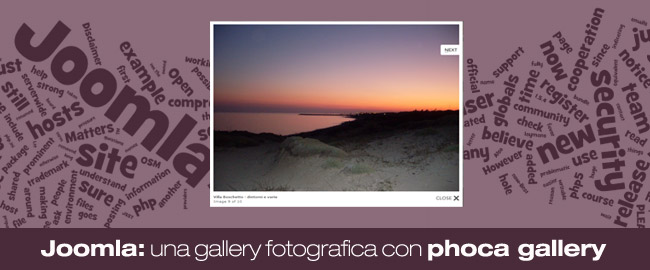
Joomla: come inserire una galleria di immagini nel nostro sito?

Oggi andremo alla scoperta di uno dei componenti più utilizzati per gestire le gallerie di immagini nel nostro sito realizzato con il CMS Joomla: Phoca Gallery. Il componente Phoca Gallery ci consente di catalogare le immagini in categorie e sottocategorie...
Di’Verso: un tema WordPress corporate in regalo per te!

Natale si avvicina e noi di Your Inspiration Web ci siamo chiesti cosa potessimo regalare ai nostri lettori. Maurizio consigliava un Aifon, Sara un abbonamento a tutti i siti di font tipografici, Just, da buon napoletano, era già pronto a...
Guida HTML5: il Canvas – Parte 2

Nel corso di questo articolo approfondiremo canvas, le cui basi sono state già discusse in una precedente lezione. Nello specifico, l’ultima volta abbiamo imparato come settare la nostra tela virtuale e come disegnare linee dritte e linee curve. Oggi, invece,...
Guida HTML5: il Canvas – Parte 1

Come accennato nell’introduzione, uno degli obiettivi dell’HTML5, è facilitare l’implementazione di applicazioni interattive. Una delle più importanti tra queste è canvas: una tela virtuale attraverso la quale potrete liberare l’artista che è in voi! A differenza degli altri elementi introdotti...
Formazione web designer: Quale percorso formativo seguire?

Formazione web designer: ogni giorno riceviamo - tra mail private, forum e commenti sul blog - decine e decine di richieste di supporto, la maggior parte delle quali provenienti da utenti che stanno muovendo i loro primi passi nel mondo...
YIW Minimal: un template clean & free per un sito semplice ma professionale

Qualche settimana fa abbiamo visto come disegnare un layout minimal e al tempo stesso professionale e dall’estetica gradevole. YIW Minimal – questo e’ il nome del layout che abbiamo realizzato in Photoshop – ha avuto un grande impatto sugli utenti...
Guida base alla realizzazione di un logo (2a parte)

Nella precedente guida abbiamo visto come scegliere un buon font per il nostro logo. Adesso vedremo come arricchire il font con eventuali elementi grafici. Partiamo dal presupposto che un buon logo non deve necessariamente essere supportato da un simbolo grafico....
HTML5 Mobile app: transizioni ed animazioni CSS3: parte1

Sicuramente avrai già sentito parlare di applicazioni mobile create completamente in HTML5, CSS3 e Javascript, o magari abbinando questi tipi di linguaggi con quelli nativi, come nelle applicazioni "ibride". Forse potrebbe interessarti l’ottimo post di Smashing Magazine sulle applicazioni ibride:...
WordPress per i tuoi clienti: semplificare l’interfaccia con il plugin Adminimize – Parte 2

Nella scorsa puntata di questa miniserie sulla semplificazione dell’interfaccia di WordPress per i vostri clienti vi ho presentato Adminimize, un comodo plugin che permette di nascondere elementi dell’interfaccia di amministrazione di WordPress in modo semplice e veloce. In questo articolo vedremo...
Samarcanda, un template WordPress differente e… gratuito

I temi WordPress sono tutti uguali? Ci sono utenti che lo dicono. Per loro, i template presenti sul mercato hanno sostanzialmente le medesime caratteristiche, benchè ciascun designer si sforzi di farle apparire in modo diverso. Noi, francamente, non possiamo sostenere...
AngularJS – Creare applicazioni single page

Ritorniamo con la nostra guida su Angular. Come promesso nel precedente articolo, dopo aver visto come funziona e come si utilizza Angular, possiamo procedere con la creazione di un’applicazione single-page con il framework di Google. Nel corso di questo articolo...
Utilizzare l’A/B Testing nei nostri progetti

L'A/B testing è un concetto derivante dal marketing che consente di realizzare applicazioni molto più vicine alle esigenze dell’utente. Il successo di un’applicazione (sia essa web, desktop o mobile) dipende da quanto facilmente essa riesce a soddisfare i requisiti degli...
Beauty and Clean: un tema minimal per wordpress in regalo per te

Ormai è andata: Your Inspiration Web ha festeggiato due anni di vita e nessuno ci ha fatto gli auguri. Certo, la colpa è nostra, non abbiamo detto niente, quest’anno non abbiamo organizzato nessuna festicciola e così il nostro secondo anniversario...
One-page-folio: Come realizzare un layout per il proprio portfolio?

One-page-portfolio, come si dice in inglese. In italiano, e in pratica, un sito vetrina per il proprio portfolio che si sviluppa in una sola pagina, grazie agli effetti javascript di turno. Tempo fa gironzolando per il web mi sono imbattuta...


































