Custom Post Type: come migliorare l’esperienza utente?
di Giustino Borzacchiello | 4 Ott 2012 | in: Wordpress
Nel precedente articolo abbiamo introdotto i Custom Post Type (CPT): abbiamo visto cosa sono e come generarli. In questo articolo vedremo come adattare perfettamente il nostro Custom Type all’interno di WordPress, così da farlo sembrare un elemento predefinito, come i post o le pagine, e fornire ai nostri clienti un’esperienza utente unica.
Il Custom Type progetto
Tutto il codice che vedremo in questo articolo si riferisce all’esempio del CPT progetto che abbiamo iniziato nel primo articolo di questa serie. Quindi in qualsiasi momento mi riferirò sempre al file wp-content/plugins/yiw/yiw_custom_types.php.
Le personalizzazioni che ci apprestiamo a realizzare sono:
- l’aggiunta di campi predefiniti associati ad un progetto
- la creazione di una tassonomia ‘Skill’ da associare ai progetti
- la modifica delle colonne mostrate nell’elenco dei progetti
- la creazione di una pagina/vetrina per i progetti
Custom field: informazioni comuni a tutti i progetti
Ogni progetto che realizziamo ha delle informazioni comuni con gli altri. Anno di realizzazione, tecnologie utilizzate, link al sito del progetto possono essere un buon esempio di partenza. Allo stato attuale del plugin, potresti scrivere tutte queste informazioni nel corpo del testo, avendo cura di utilizzare lo stesso formato in tutti i progetti. Ad esempio il contenuto di un progetto potrebbe essere:
Descrizione: Il mio progetto Anno: 2012 Skills: HTML, CSS Link al sito
Potrebbe sicuramente funzionare: ma come potremmo, ad esempio, recuperare tutti i progetti dell’anno 2012? Dovremmo esaminare ogni progetto alla ricerca dell’informazione ricercate. Da questo esempio, si può capire come possedere dei dati strutturati è sicuramente meglio rispetto a possedere dati generici.
Quindi, per iniziare, aggiungiamo alcune informazioni predefinite per tutti i progetti:
- l’anno di realizzazione del progetto
- un link al sito del progetto
La soluzione che WordPress ha fornito per associare informazioni aggiuntive ai singoli post è l’introduzione dei Campi personalizzati (Custom Fields). Un campo personalizzato è una coppia chiave-valore arbitraria che può essere associata ad un post durante la scrittura.
L’utilizzo dei campi personalizzati “nudi e crudi” però comporta diversi problemi: infatti bisogna ricordarsi quali chiavi associare a quali Post Type e aggiungerli manualmente ad ogni elemento. Si può capire come questo procedimento può diventare un incubo se il numero di campi personalizzati è elevato.
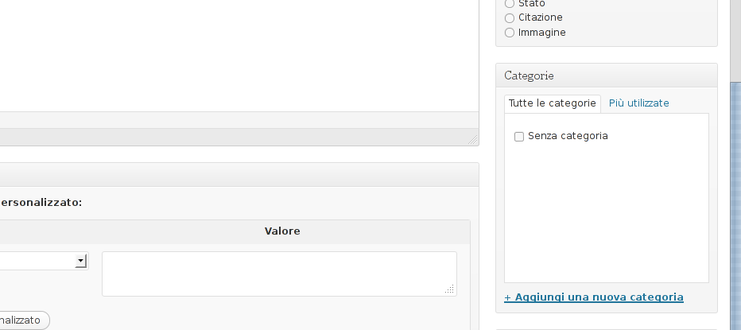
Una soluzione più efficace sarebbe quella di avere un form con dei campi preimpostati nella schermata di scrittura del Post Type, in modo da inserire i dati nel form, senza preoccuparci di dover scegliere il nome del campo. Questo è proprio quello che faremo, sfruttando i meta_box di WordPress. Un meta_box è un elemento presente nella schermata di scrittura del post, in cui è possibile inserire del contenuto personalizzato. WordPress definisce una serie di meta_box predefiniti, come ad esempio quello per l’aggiunta delle categorie:

Per aggiungere un box nella pagina di scrittura di un post si utilizza la funzione add_meta_box. Questa funzione accetta i seguenti parametri:
- un id arbitrario univoco
- il titolo del box da aggiungere
- il nome della funzione generatrice del contenuto da inserire nel box
- il Post Type a cui applicare il box: può essere uno di default (post, page, ecc.) oppure un Custom Post Type
- la posizione in cui aggiungere il box: può essere un valore tra normal, advanced e side chee posizionano il box rispettivamente sotto l’editor, sotto l’editor in ultima posizione, e a lato dell’editor.
- la priorità del box, ovvero se posizionarlo più in basso o più in alto rispetto agli altri box
- dei parametri da passare alla funzione che genera il contenuto del box
Proviamo ad applicare questa funzione al nostro esempio:
add_action('add_meta_boxes', 'yiw_progetti_meta_boxes');
function yiw_progetti_meta_boxes()
{
add_meta_box('yiw_progetti', #id arbitrario univoco
__('Dettagli progetto'), #Titolo del box
'yiw_progetti_box', #Funzione che genera il contenuto del box
'progetto', #Post Type a cui applicare il box
'side'); #Posizione in cui aggiungere il box
}
function yiw_progetti_box($post)
{
?>
<p>Aggiungi i dettagli del progetto:</p>
<?php
}
Grazie a questo codice sarà creato un box nella parte laterale della schermata di scrittura dei nostri progetti, con il contenuto generato dalla funzione yiw_progetti_box. Come puoi notare, come parametro di questa funzione viene passato l’oggetto rappresentante il post che stiamo modificando: ci sarà utile per recuperare delle informazioni, come ad esempio l’id.
Ora aggiungiamo il form che ci permetterà di aggiungere l’anno di realizzazione e il link al sito del progetto. Per farlo, modifica la funzione yiw_progetti_box come segue:
function yiw_progetti_box($post)
{
?>
<p>Aggiungi i dettagli del progetto:</p>
<p><label for="yiw_progetti_link">Link al sito</label>
<input type="text" id="yiw_progetti_link" name="yiw_progetti_link"
value="<?php echo get_post_meta($post->ID, 'yiw_progetti_link', true); ?>"/></p>
<p><label for="yiw_progetti_anno">Anno</label>
<input type="text" id="yiw_progetti_anno" name="yiw_progetti_anno"
value="<?php echo get_post_meta($post->ID, 'yiw_progetti_anno', true); ?>"/></p>
<?php
}
Andiamo ad analizzare questo codice: vengono creati due campi di input per testo, con le relative etichette. Le parti importanti sono:
- l’attributo
namedei due campi: sarà questo l’identificatore per recuperare il campo personalizzato nella visualizzazione del progetto - l’attributo
value: quando si modifica un progetto è desiderabile sapere se esistono già dei valori associati ai campi personalizzati. La funzioneget_post_metaci permette di recuperare questi valori (restituendo una stringa vuota se non esistono). Nota che come parametri abbiamo passato l’id del post, l’attributonameassociato al campo personalizzato etrue, che indica di restituire solo il primo valore.
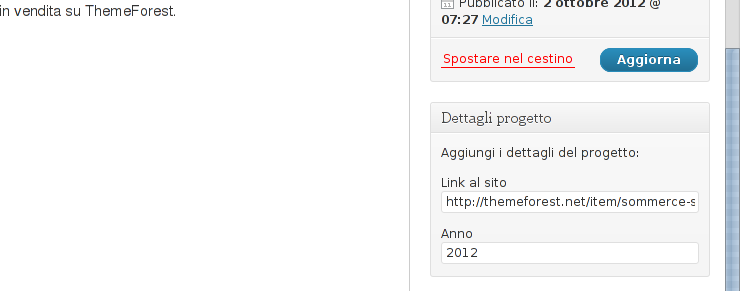
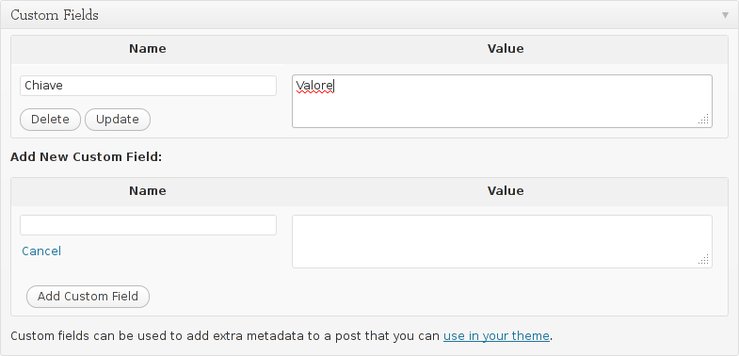
Ricaricata la pagina di editing del progetto, questo è il risultato finale:

Ora non ci resta che salvare il contenuto del form e associarlo al progetto. Per questo compito utilizzeremo la funzione update_post_meta:
<?php update_post_meta($post_id, $meta_key, $meta_value); ?>
Per utilizzare questa funzione occorre dunque passare l’id del post, il nome del campo personalizzato da modificare, ed il nuovo valore. La caratteristica interessante di questa funzione è che se non esiste alcun valore per quel campo personalizzato, lo aggiunge, mentre se già esiste lo modifica: questo ci consente di non distinguere tra i due casi. Non ci resta dunque che agganciare la funzione di memorizzazione dei campi personalizzati al salvataggio dei progetti:
add_action('save_post', 'yiw_progetti_save_details');
function yiw_progetti_save_details($post_id)
{
if(isset($_POST['yiw_progetti_link'])) {
update_post_meta($post_id, 'yiw_progetti_link', esc_url($_POST['yiw_progetti_link']));
update_post_meta($post_id, 'yiw_progetti_anno', intval($_POST['yiw_progetti_anno']));
}
}
Quindi, come detto in precedenza, salviamo i due valori passati nel form (effettuando un minimo di validazione).
Come catalogare i nostri progetti? La tassonomia skill
Tassonomia non è sicuramente una parola che capita di sentire tutti i giorni. Eppure, se hai l’abitudine di scrivere per il tuo blog ne sfrutti i principi, magari senza saperlo.
La tassonomia è la disciplina della classificazione. Immagina di avere delle biglie colorate e tante scatole, ognuna con il nome di un colore diverso. Posizionando le biglie nello scatolo con il colore corrispondente stai utilizzando una tassonomia basata sul colore.
Tornando al mondo di WordPress, ad un post vengono solitamente aggiunti due elementi: le categorie e i tag. Queste sono due tassonomie, che ci permettono di catalogare con precisione tutti i nostri articoli.
WordPress consente di creare delle tassonomie personalizzate, da associare ai (CPT) (oppure ai Post Type predefiniti, come post e pagine). Ad esempio, se avessimo un CPT “Ricette”, potremmo voler aggiungere una tassonomia basata sugli ingredienti, oppure potremmo voler classificare un CPT “Film” per genere.
Per il nostro esempio, il CPT “Progetti”, aggiungeremo le skill che sono state necessarie per completare quel progetto. Lo schema di creazione di una tassonomia personalizzata ricalca quasi fedelmente quello della creazione di un CPT:
add_action( 'init', 'yiw_skill_taxonomy' );
function yiw_skill_taxonomy() {
$labels = array(
'name' => __('Skills'),
'singular_name' => __('Skill'),
'search_items' => __('Cerca skill'),
'popular_items' => __('Skill più utilizzate'),
'all_items' => __('Elenco skill'),
'edit_item' => __('Modifica skill'),
'add_new_item' => __('Nuova skill'),
'separate_items_with_commas' => __('Separa le skill con una virgola'),
'choose_from_most_used' => __('Scegli le skill più utilizzate'),
);
$args = array(
'labels' => $labels,
);
register_taxonomy('skills','progetto', $args);
}
La funzione cardine è register_taxonomy che accetta come parametri:
- Il nome della nuova tassonomia
- Il nome del Post Type a cui associarla
- Un array di argomenti (come per il CPT)
In questo array di argomenti passiamo un elenco di etichette, che verranno utilizzate da WordPress per la generazione del pannello di amministrazione della tassonomia. Ci sono molti altri parametri, ma non li tratteremo in questa sede, accontentandoci dei valori predefiniti.

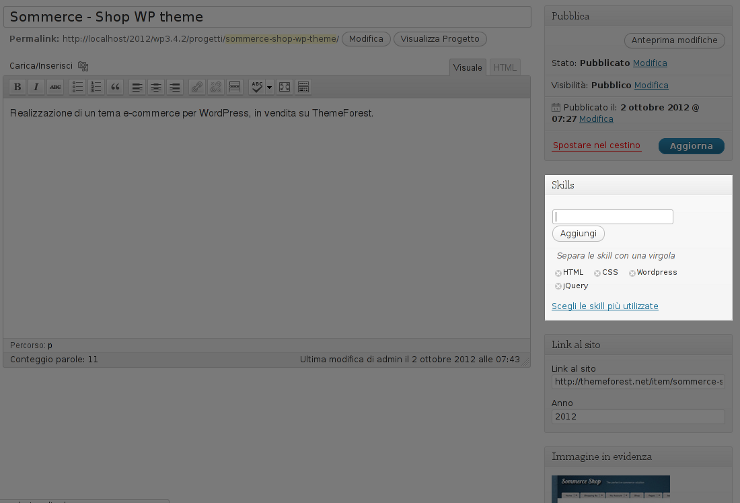
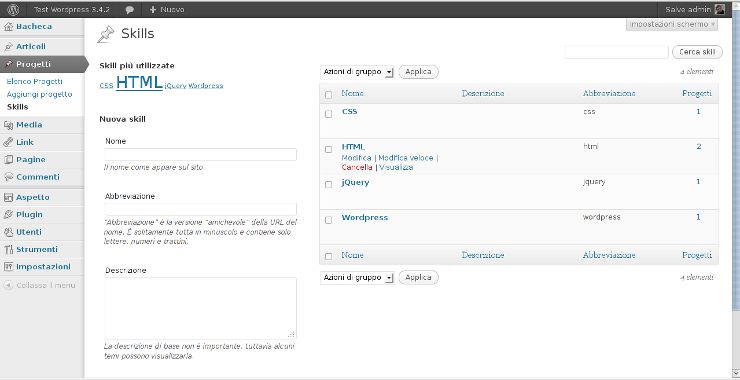
Oltre ad associare la nuova tassonomia ai nostri progetti, WordPress genera l’interfaccia utente per gestire ed elencare le skill, oltre al box (simile a quello per i tag) nella pagina di scrittura dei progetti.

Page template: una vetrina per i nostri progetti
Nell’articolo precedente abbiamo visto come elencare i progetti sfruttando la pagina archivio generata automaticamente da WordPress. Questa pagina, però, essendo generata automaticamente, non può essere a conoscenza dei campi aggiuntivi che abbiamo associato ai nostri progetti. Dunque è necessario creare una pagina ad hoc che mostri tutte le informazioni per ogni singolo progetto.
Per questo scopo utilizziamo la funzionalità Page Template che WordPress ci mette a disposizione. Come spiegato nella guida di Nando basta inserire nella cartella del nostro tema un file con un commento di intestazione simile al seguente per creare un nuovo template di pagina, che verrà mostrato nella menu Modello del box Attributi pagina:
<?php /* * Template Name: YIW Progetti */
Innanzitutto, recuperiamo l’header e il footer del nostro tema, tramite le funzioni apposite:
<?php /* * Template Name: YIW Progetti */ get_header(); ?> <!-- Qui andrà il nostro contenuto --> <?php get_footer(); ?>
A questo punto non ci resta che creare un loop personalizzato per elencare i nostri progetti. Utilizzeremo la classe WP_Query che accetta come argomento un array contenente i parametri per la creazione del loop:
<?php
/*
* Template Name: YIW Progetti
*/
get_header(); ?>
<?php
$wpquery = new WP_Query(array(
'post_type' => 'progetto',
'orderby' => 'meta_value',
'meta_key' => 'yiw_progetti_anno',
'posts_per_page' => -1,
));
while ($wpquery->have_posts()): $wpquery->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<hr>
<?php endwhile; ?>
<?php get_footer(); ?>
Abbiamo richiesto, tramite WP_Query, i post di tipo progetto, ordinandoli per il valore del campo personalizzato yiw_progetti_anno, senza alcun limite (questo è il significato del -1 alla voce posts_per_page). Quindi abbiamo mostrato le informazioni recuperate attraverso le solite funzioni del loop. Dobbiamo solo aggiungere le skill, l’anno ed il link al sito, e la vetrina per i nostri progetti sarà pronta.
In effetti, dovresti già sapere come fare per recuperare anno e link al sito: devi utilizzare la funzione get_post_meta, così come abbiamo fatto per recuperare i dati nei custom box. La funzione che ci consente di recuperare le skill è invece get_the_terms. Questa funzione ha la seguente firma:
$array = get_the_terms($post_id, 'nome_tassonomia');
get_the_terms accetta come parametri l’id del post in esame ed il nome della tassonomia di cui recuperare i temini e restituisce un array di elementi della tassonomia associati al post, se esistono, e false altrimenti. Possiamo applicare queste nozioni per recuperare le skill associate ad ogni progetto:
...
while ($wpquery->have_posts()): $wpquery->the_post();
//Recupera le skill associate al progetto
$skillsObj = get_the_terms(get_the_ID(), 'skills');
$skills = array();
if ($skillsObj) {
foreach ($skillsObj as $skill) {
$skills[] = $skill->name;
}
}
?>
<h2><?php the_title(); ?></h2>
...
<p><strong>Skills</strong>: <?php echo join(', ', $skills); ?></p>
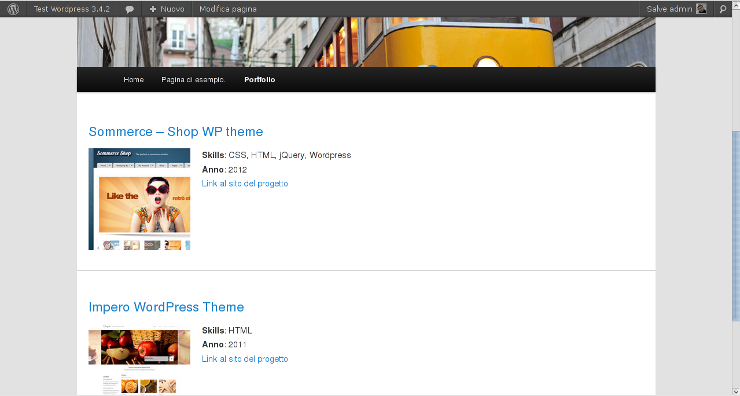
Lascerò che sia tu a completare il nostro portfolio come esercizio. Il risultato che ho ottenuto io è il seguente:

Ma le mie capacità grafiche sono limitate (ecco perché sto seguendo la guida di Sara): sono sicuro che tu riuscirai a fare di meglio.
Conclusioni
In questo articolo abbiamo visto come aggiungere dei campi predefiniti a tutti i nostri progetti, come catalogarli utilizando una tassonomia personalizzata ed infine abbiamo realizzato un Page Template per elencare tutti i nostri progetti e le nuove informazioni associate.
Nel prossimo articolo vedremo come personalizzare l’elenco dei progetti, aggiungendo le colonne relative a skill e anno di realizzazione; un metodo alternativo per mostrare i nostri progetti attraverso uno shortcode, e parleremo dei Single template che ci consentiranno di personalizzare ancora di più il nostro Custom Type
Puoi scaricare tutto il codice relativo agli esempi in questa serie dal repository di github
L'autore
Appassionato di web design, si diletta a creare dei layout (X)HTML+CSS. È un maniaco del codice pulito e ordinato, il tipo di persona che vi ritrovate in casa a raddrizzarvi i quadri appesi alla parete. Ha deciso che diventerà un web designer con la “doppia vvu” maiuscola, e trascorre intere nottate sveglio per realizzare il suo sogno.
Sito web dell'autore | Altri articoli scritti da Giustino Borzacchiello
Articoli correlati
Potresti essere interessato anche ai seguenti articoli:
 Custom Post Type: come personalizzare il pannello di amministrazione?
Custom Post Type: come personalizzare il pannello di amministrazione?Prosegue il nostro viaggio alla scoperta dei Custom Post Type di Wordpress: in questa lezione vedremo come personalizzare il pannello di...
 Custom Post Type: come strutturare al meglio i nostri contenuti?
Custom Post Type: come strutturare al meglio i nostri contenuti?Grazie all'introduzione dei Custom Post Type in Wordpress 2.9, il nostro motore di blogging preferito ha fatto l'ultimo passo che lo separava dal...


































55 commenti
Trackback e pingback
[...] amministrazione ed in particolare l’elenco dei post. Questa tecnica, unita a quelle esaminate nel precedente articolo, ci permetterà di…