WordPress e usi non convenzionali: la vista di un web designer
Premessa: In questo articolo tratterò di un argomento che incrocia delle attività di programmazione lontane dal mio background; non solo conoscenze di WordPress, ma anche implementazione di piccoli script (nel mio caso asp) che non sono stati sviluppati da me. Personalmente sono interessato ad usare gli strumenti a disposizione per soddisfare alcune esigenze particolari e provare a “piegare” questi strumenti in modo non convenzionale (seppur semplice) per renderli davvero utili. L’articolo vuole avere un piglio collaborativo e aperto a soluzioni più professionali e robuste nonché alternative.
La situazione a “bocce ferme”
La soluzione grafica adottata dal mio “one page folio” consiste in una grande immagine inserita come sfondo ai contenuti. L’uso dell’immagine viene poi rafforzato via css tenendo la posizione fissa rispetto ai contenuti. La particolarità della soluzione consiste nel fatto di avere un’immagine che si adatta alla risoluzione della finestra browser seguendo il fattore forma al 100%. Ovviamente ci sono molte soluzioni per creare questo effetto, io ho voluto scegliere quella più facile da implementare e più “pulita” a livello di markup/ccs.
In pratica viene inserito un div subito dopo il tag <body> e prima dei contenuti, in questo modo:
<body> <div id="backG"> <p><img src="immagine_sfondo.jpg" alt="" /></p> </div>
Da notare che il riferimento dell’immagine viene effettuato nel markup e non via css; questo particolare è molto importante per gli sviluppi della mia soluzione. Con il tempo è nata la necessità di cambiare quest’immagine di sfondo per rendere la mia pagina più interessante e pubblicare immagini coinvolgenti. La procedura per aggiornare quest’immagine era semplici: individuare l’immagine, rinominarla (perché altrimenti avrei dovuto ogni volta cambiare il riferimento al nome nel markup) e caricarla via ftp. Tutto sommato nulla di impegnativo, ma non ero ancora soddisfatto.
L’esigenza: immediatezza!
L’esigenza principale degli utenti che sfruttano i client dei social network in mobilità è quello di soddisfare l’immediatezza: vedo qualcosa di buffo o interessante? Bene, faccio una foto e lo pubblico su Twitter/Facebook/Flickr. Lo faccio subito, non appena ne sento la necessità.
Questo senso di mostrare viene perso se bisogna andare a casa, scaricare la foto dall’Iphone e poi postarla via browser.
Soddisfare la stessa esigenza era il mio obiettivo anche perché volevo sfruttare la grande potenzialità dell’immagine di sfondo per comunicare con i visitatori. Si trattava quindi di trovare un modo per rendere dinamica quest’immagine e di avere la possibilità di modificarla via mac/Ipad/Iphone.
La soluzione: primi step
Ho pensato subito che WordPress poteva essere la soluzione ai miei problemi. Ho cominciato a maturare quest’idea perchè nel mio sito statico compivo già un’operazione simile, anche se più banale e ovvia: importare i feed Rss del mio blog. Nella pagina del mio sito è presente uno script in asp che compie un semplice parsing dell’Xml e poi “stampa” nel DIV interessato gli ultimi post del mio blog.
In questa situazione due fattori mi risultavano interessanti: il primo è che lo script conteneva una variabile per decidere quanti post visualizzare. Impostando questa variabile ad 1, potevo visualizzare solo l’ultimo contenuto proveniente dal mio blog.
Il secondo e più importante è che durante il parsing potevo scegliere di importare non solo titolo, link, data, autore e descrizione, ma soprattutto il contenuto del post. Andando a studiare un pò WordPress e l’anatomia dei feed Rss ho capito che di solito video e immagini vengono inseriti nel corpo del post. A questo punto mi sono reso conto di avere degli strumenti utili a soddisfare il mio scopo: si trattava solo di importare in un altro punto del sito il flusso Rss del mio blog e scegliere di visualizzare il contenuto di un solo post (l’ultimo). Come visto in precedenza il percorso dell’immagine (img src) è inserito nel markup, cosi che questo potesse essere variato in modo dinamico.
L’idea era quella di sfruttare i post di WordPress per rendere dinamica la mia immagine di sfondo. Potevo quindi scrivere un post, inserendo nel contenuto un’immagine caricata dal mac. A questo punto bastava fare il parsing dell’Xml prendendo solo l’attributo “content:encoded” che contiene (in un tag <p>) la mia immagine. Ma non bastava! Andando ad importare solo l’ultimo post avrei visualizzato anche i normali articoli del mio blog. Sarebbe capitato quindi di visualizzare non una foto ma il testo di un altro articolo. Sapevo dell’esistenza delle categorie, quindi cercando ho trovato la soluzione: interrogare il feed Rss impostando una categoria specifica. Ecco la soluzione:
https://www.alessandrodagnano.com/blog/index.php/category/background/feed
Analizzando questa url, si può intuire che WordPress mi dà la possibilità di importare i feed solo di una determinata categoria , che nel mio caso ho chiamato “background”. Un altro tassello era sistemato: per cambiare l’immagine via WordPress, avrei dovuto scrivere un post assegnandoli una categoria specifica: appunto background. Passiamo all’implementazione pratica. Si trattava di rendere dinamico tramite l’importazione dell’attributo “content” la path dell’immagine:
<body> <div id="backG"> <p><img src="<strong>attributo da rendere dinamico</strong>" alt="" /></p> </div>
Spulciando il markup proveniente da WordPress in corrispondenza del “content” ho visto che esso contiene oltre che il tag img (e la sua path”) anche il tag <P>. Quindi il codice sopra diventa semplicemente:
<body> <div id="backG"> contenuto proveniente dal feed Rss </div>
Durante il parsing
Case "content:encoded" foto = objNodo.firstChild.nodevalue
ho associato alla variabile foto l’attributo Rss “content:encoded” che contiene i tag e la path dell’immagine. In asp ho poi “stampato” questa variabile nel markup:
<body> <div id="backG"> Response.Write (foto) </div>
Finito. Riassumendo ecco i vari passaggi: – creare una categoria da associare solo i post che contengono le immagini di sfondo
– importare il feed Rss proveniente da WordPress associando solo la categoria scelta per i post-immagine
– importare solo l’ultimo post della categoria e prendere dall’ item Rss l’attributo “content:encoded” – sostituire nel markup la variabile (ad esempio foto) associata al contenuto con quello iniziale “statico”, nello specifico:
<p><img src="attributo da rendere dinamico" alt="" /></p>
Per tutti quelli che come me non sono programmatori, qui troverete lo script completo di tutto quello che serve e del css utile ad impostare correttamente l’immagine di sfondo al 100% della risoluzione.
La soluzione: step successivi
Qualcuno potrebbe dire: tutto questo lavoro per evitare di caricare una foto via fpt?
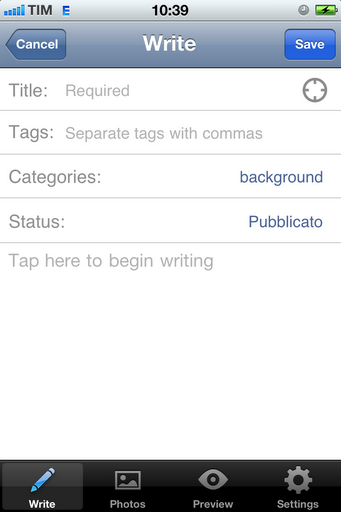
Bhè, prima parlavo di immediatezza e di comunicare con il proprio pubblico con immagini scattate in mobilità. Usare WordPress mi permette ora di poter aggiornare il mio sfondo anche dall’Iphone usando l’applicazione gratis per aggiornare il proprio blog.
Scatto la foto e la pubblico scrivendo un nuovo post, facendo solo attenzione a selezionare la categoria scelta per questa attività. Da notare che per pubblicare una foto non abbiamo bisogno di scrivere del testo o un titolo oppure dei tags; basta caricare la foto, scegliere la categoria e pubblicare il post!
Il principio di immediatezza e mobilità di sembra rispettato, o no?Inutile dire che l’app per WordPress è disponibile anche per Ipad. Oltre a queste opportunità principali, la soluzione di usare WordPress, mi permette di avere un archivio storico delle mie foto e andare a ricordare quello che succede: una sorta di time-line emozionale. Inoltre per chi vuole aggiornare la foto da mac/pc in ambito aziendale e sotto proxy, questa soluzione permette di aggirare le restrizioni dovute alla chiusure delle porte 20-21 ftp, anche se si può comunque aggirare il problema utilizzando il caricamento via http che molte società di housing hanno adottato (Aruba ne è un esempio).

Affinamenti
Nella ricerca di soluzioni semplici ma professionali bisogna cercare di risolvere tutti i comportamenti problematici che una soluzione “non standard” può creare. In questa situazione si veniva a creare una “controindicazione”. Il problema da risolvere era quello di vedere nella lista dei post importanti nel mio sito anche quelli che riguardavano le immagini di sfondo. Considerato che per i post visualizzo il titolo e l’attributo “description” avrei avuto, in corrispondenza di un post contenente solo l’immagine dello sfondo, una riga vuota perchè non valorizzo i campi titolo e descrizione. Il problema si risolve facilmente modificando la url del flusso Rss utile a popolare questa sezione: La url di default:
https://www.alessandrodagnano.com/blog/index.php/feed
deve escludere la categoria che caratterizza i post utili alle immagini di sfondo. Nel mio caso la categoria “background” ha un ID pari al valore “72”; la url corretta del mio flusso Rss diventa:
https://www.alessandrodagnano.com/blog/index.php/feed?<strong>cat=-72</strong>
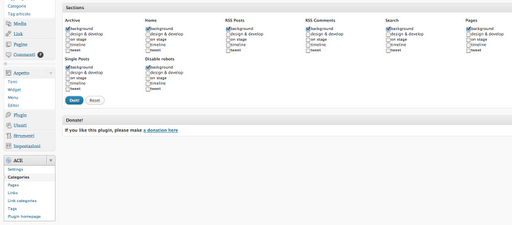
Come si può notare con “?cat=-72” ho escluso dalla visualizzazione i post non necessari. Ovviamente questo step serve anche per modificare la url nel vostro blog dove gli utenti cliccano per potersi abbonare agli Rss. Questa soluzione per escludere una o più categorie dal flusso dei feed può essere realizzata anche tramite un plug-in che si chiama Advanced Category Excluder. Una volta installato possiamo andare sulla scheda “ACE” e poi su “categories”. In questa schermata possiamo scegliere tra tutte le categorie, quali escludere dal flusso Rss. Il plug-in offre la possibilità di escludere le categorie anche da altri ambiti come gli archivi o i commenti.

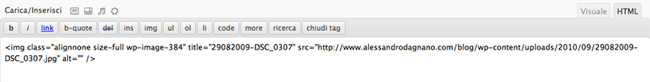
Ultima avvertenza. Quando caricate una foto dal mac/pc tramite il pannello di WordPress ricordatevi di eliminare le dimensioni immagini utilizzando il tab “HTML”. Se non lo fate l’immagine di sfondo non si adatterà al 100% dello schermo. Questo particolare non è necessario se utilizzate l’app per IPhone/Ipad.

Considerazioni finali
In questo articolo abbiamo visto come WordPress possa essere utilizzato come strumento per rendere dinamico il nostro sito web, anche se non realizzato in tecnologia server-side. Sicuramente non è una pratica “pulitissima”, ma evita molti problemi di porting. Come detto l’articolo è aperto ad altre soluzioni e modifiche. Una domanda a cui non ho ancora avuto risposta è: è possibile interrogare in qualche modo i flussi Rss di WordPress personalizzandolo con chiamate a singoli post o pagine?
Infine un’ultima considerazione: è conveniente piegare un CMS (wordpress in questo caso) per l’utilizzo di qualsiasi applicazione web dinamica? Conviene sempre? E in quali casi conviene utilizzare una soluzione ad hoc e perchè? Attendo i vostri commenti!































8 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Antonino Scarfì, mtx_maurizio. mtx_maurizio said: RT @YIW WordPress e usi non convenzionali:…