Come Realizzare un Template per Magento da Zero
Iniziare un nuovo progetto è sempre un’avventura entusiasmante, un’esperienza che ci permette di prendere consapevolezza deii nostri limiti e di superarli volta per volta.
Per progetti non si intende solo l’acquisto di una casa, la decisione di mettere su famiglia o di realizzare il nostro sogno nel cassetto: un progetto può anche essere rappresentato dalle piccole sfide che ogni giorno la vita ci mette davanti che, nel nostro caso, hanno sempre come punto fermo il mondo del web.
Realizzare un e-commerce Magento in modo autonomo è già di per sé una grande conquista, ma perché non costruirne anche la veste grafica?
In giro per il web è possibile trovare centinaia di temi pronti per Magento, molti dei quali gratuiti e senza particolari restrizioni ma, per quanto siano belli, non rappresentano mai a pieno la nostra personalità.
In questa guida impareremo a realizzare il nostro template per Magento partendo da zero.
Partiamo innanzitutto da una premessa molto importante che ci permetterà di capire le logiche di Magento e il suo funzionamento riguardante la parte grafica.
IL Sistema di Fallback
Magento è basato su un sistema di Fallback che impone alla piattaforma di cercare i file di cui necessita prima nel nostro tema, successivamente in quello di default e come ultima scelta quello di base; se il file non sarà reperibile in nessuna delle tre cartelle, il sistema genererà un errore.
Questo tipico aspetto di Magento ci consente di sovrascrivere il tema base senza bisogno di intervenire direttamente su di esso.
Facciamo un esempio:
Il file che gestisce la visualizzazione delle pagina prodotto si chiama view.phtml e si trova nel percorso: app/design/frontend/base/default/catalog/product
Se creassimo lo stesso file view.phtml all’interno della cartella app/design/frontend/default/mio_tema/catalog/product, Magento visualizzerebbe il contenuto di quest’ultimo.
Sfruttando questo concetto di base è possibile creare un template sovrascrivendo SOLO i file che vogliamo cambiare e lasciare per i restanti quelli impostati nel tema di base.
Forse in questo momento vi starete chiedendo…ma come facciamo a sapere quali sono i file che regolano determinate aree dello store? Ad esempio qual è il file che regola il catalogo oppure il menù delle categorie?
Niente paura…scoprirlo è molto semplice e per farlo possiamo ricorrere ad uno strumento messo a disposizione nel backend di Magento.
Gli Indizi del Template
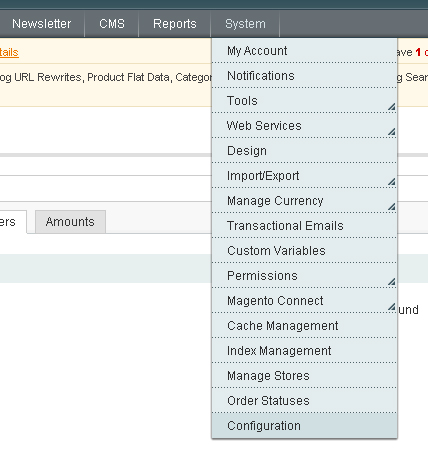
Andiamo nel backend del nostro store e raggiungiamo la sezione system -> Configuration:

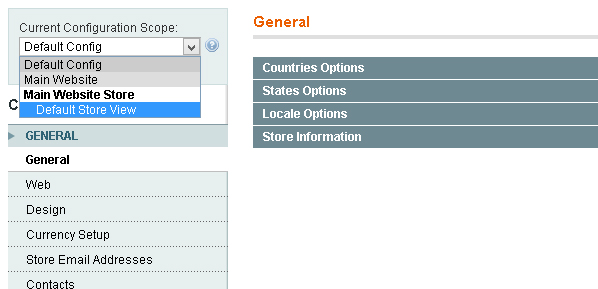
Dal menù a tendina, posto sulla sinistra della pagina, scegliamo la visualizzazione dello store view:

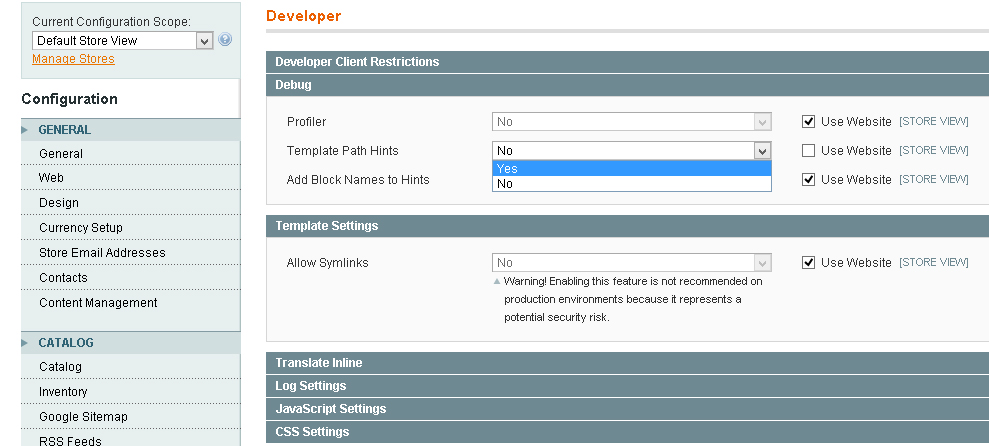
E ci rechiamo alla voce sviluppatore, dove dovremo impostare su SI la voce riguardante gli indizi del template:

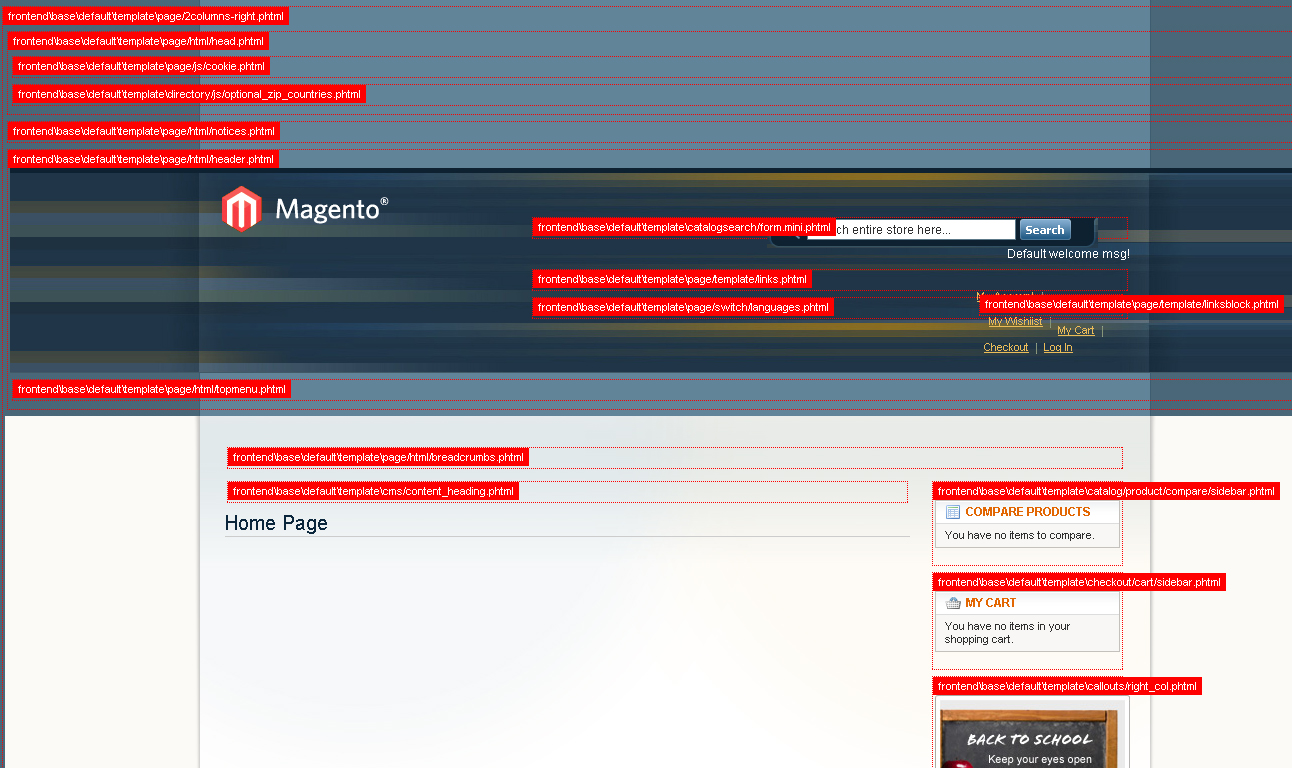
Andiamo adesso nel frontend del nostro store e, aggiornando la pagina, potremo vedere il risultato:

Come possiamo notare, ogni singolo componente del nostro store è regolato da un preciso file con estensione .phtml che ne gestisce la visualizzazione, il quale potrà essere facilmente sovrascritto grazie all’uso del sistema di fallback descritto in precedenza.
La struttura base del nostro tema
Prima di iniziare è necessario creare due cartelle, aventi il nome del nostro tema. Nel nostro esempio chiameremo banalmente le cartelle “mio_tema”, ma ovviamente voi sarete liberi di dare al vostro template il nome che volete.
La prima cartella, regola i file che permettono la visualizzazione del tema e va creata all’interno del percorso app/design/frontend/default/.
La seconda invece regolerà i file multimediali e quindi immagini, video, javascript, css e quant’altro e dovrà essere creata all’interno del percorso skin/frontend/default.
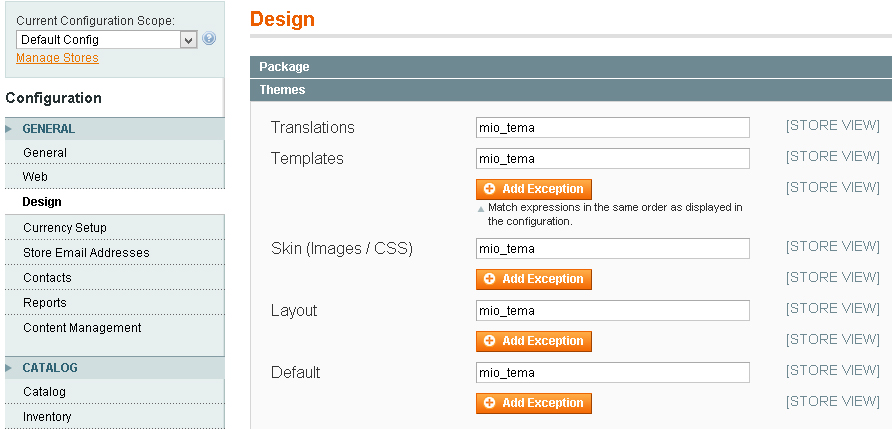
Ora che le cartelle del nostro tema sono state create, dovremo avvertire Magento della sua esistenza e per farlo andremo nel backend, nella parte inerente il design del nostro store, raggiungibile dalle configurazioni generali. Qui non dovremo fare altro che inserire il nome del nostro tema, all’interno delle opzioni, come potete vedere nella figura sottostante:

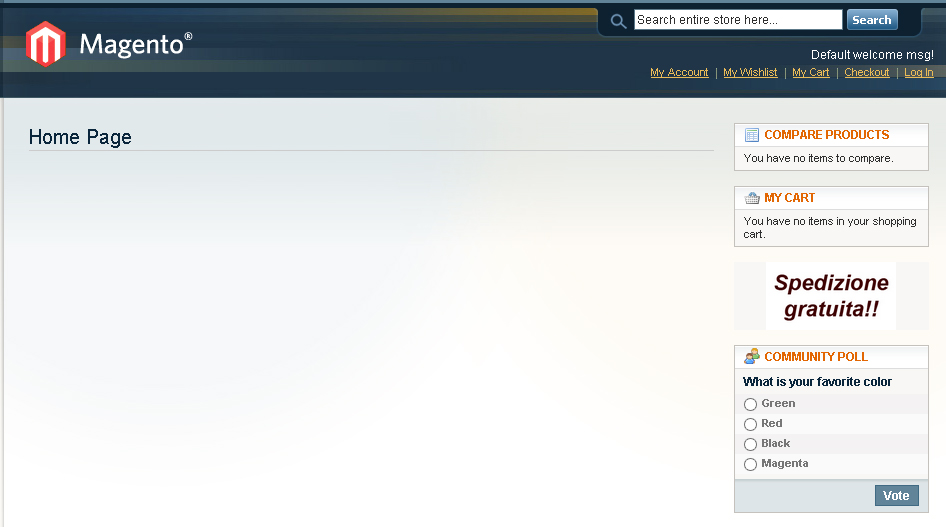
Ora supponiamo di voler sostituire la lavagnetta con la scritta “Back to School”, situata nella parte in basso a destra, con una immagine che mostri i costi di spedizione del nostro store.
Grazie agli indizi del template notiamo che l’immagine della lavagnetta viene richiamata dal file situato in app/design/frontend/base/default/templates/callouts/right_col.phtml
per rimpiazzarlo dovremo quindi creare un file corrispondente nella cartella del nostro tema app/design/frontend/default/mio_tema/templates/callouts/right_col.phtml
Inserendo l’immagine riguardante i costi di spedizione all’interno della cartella skin/frontend/default/mio_tema/images il codice per visualizzarla sarà il seguente:
<img src=”<?php echo $this->getSkinUrl('images/mia_immagine.jpg') ?>”>
Il metodo $this->getSkinUrl consente di reperire automaticamente il percorso del nostro tema all’interno della cartella SKIN.
Ed ecco il risultato:

Ovviamente l’esempio è molto banale, ma permette di capire il funzionamento dei template in Magento.
Ora che siamo in grado di sfruttare il meccanismo di fallback, passiamo al sistema di posizionamento dei blocchi all’interno di Magento.
L’importanza dei File XML
Supponiamo ad esempio di voler spostare in prima posizione il nostro blocco “Spedizione gratuita” per farlo dovremo intervenire sui file con estensione .xml che regolano la posizione degli elementi all’interno del nostro store.
In particolar modo il file che regola la posizione del nostro blocco si troverà all’interno di app/design/frontend/base/default/layout/catalog.xml dovremo quindi creare il corrispettivo in app/design/frontend/default/mio_tema/layout/catalog.xml copiando quello del tema base.
Aprendo il file, alla riga 55 circa, troveremo questo stralcio di codice:
<reference name="right">
<block type="catalog/product_compare_sidebar" before="cart_sidebar" name="catalog.compare.sidebar" template="catalog/product/compare/sidebar.phtml"/>
<block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml">
<action method="setImgSrc"><src>images/media/col_right_callout.jpg</src></action>
<action method="setImgAlt" translate="alt" module="catalog"><alt>Keep your eyes open for our special Back to School items and save A LOT!</alt></action>
</block>
Analizziamo il codice:
<reference name="right">
Identifica la parte della nostra pagina in cui stiamo operando, ovvero quella destra.
<block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml">
sansisce l’implementazione del file right_col.phtml all’interno della parte destra della nostra pagina.
<action method="setImgSrc"><src>images/media/col_right_callout.jpg</src></action>
<action method="setImgAlt" translate="alt" module="catalog"><alt>Keep your eyes open for our special Back to School items and save A LOT!</alt></action>
I due action identificano la sorgente dell’immagine e il title della stessa.
Se volessimo spostare l’immagine in prima posizione, dovremmo ricorrere al metodo before, che permette di posizionare un modulo prima di tutti gli altri. Il metodo before va implementato al momento della dichiariazione del blocco, nel seguente modo:
<block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml" before=”-”>
Con il valore “-” diremo a Magento di posizionare il nostro blocco in cima alla lista. Possiamo anche utilizzare al posto dell’attributo “-”, il nome di un altro blocco. Oltre al metodo before, esiste anche il metodo after, che, come si evince dal nome, posiziona il nostro blocco in fondo alla lista o subito dopo un altro blocco.
Queste sono solo alcune linee guida di base, nei prossimi articoli vedremo più in dettaglio come costruire il nostro template personalizzato.
E voi, avete mai provato a creare un template per Magento?
Indice
Velocizzare il vostro sito web Magento in 5 passi
Come Realizzare un Template per Magento da Zero
Magento – I template della pagina del prodotto
MAGENTO: I template della pagina shop con la lista dei prodotti

































17 commenti
Trackback e pingback
[…] Questo è il secondo articolo della serie “Come realizzare un Template per Magento partendo da zero”. […]
[…] Velocizzare il vostro sito web Magento in 5 passi Come Realizzare un Template per Magento da Zero Magento –…
[…] Come Realizzare un Template per Magento da Zero […]