WooCommerce: 6 Linee guida da seguire per un Processo di Acquisto che converte

Commenti disabilitati su WooCommerce: 6 Linee guida da seguire per un Processo di Acquisto che converte
Se volessimo paragonare il processo di compra-vendita a uno sport, questo sarebbe la maratona: per vendere un oggetto devi avere una preparazione adeguata, che ti permetta di catturare l’attenzione del cliente e invogliarlo all’acquisto.
Devi misurare ogni passo in modo da non fermarti in mezzo al percorso e la parte più difficile e importante della gara sono gli ultimi cento metri che ti separano dal traguardo o, in termini tecnici, il processo di checkout.
Questo ultimo tratto è infatti micidiale per le vendite, ti basti considerare che oltre l’88% dei clienti non completa il processo di acquisto.
Se questa cifra può sconvolgerci, rappresenta anche una grande potenzialità per aumentare le vendite sul tuo store.
Ho dedicato altri articoli al processo di checkout, ma questa volta voglio fare da portavoce per qualcuno con molta più esperienza di me: Jakob Nielsen.
Nielsen è un esperto di usabilità e user experience nell’ambito web. Tra i tanti studi di usabilità realizzati negli anni, ne ha realizzato uno interamente dedicato al mondo degli e-commerce: “E-Commerce User Experience”.
Denominato dal New York Times “Il Guru dell’usabilità delle pagine web” (“the guru of Web page usability), Nielsen è conosciuto in tutto il mondo e la sua conoscenza nel campo delle vendite on-line è tale che le sue consulenze (e bada bene: solo le consulenze) costano decine di migliaia di dollari.
Abbiamo tutti da imparare da una figura del genere e in questo articolo andremo ad analizzare sei linee guida che Nielsen ha identificato per migliorare il processo di acquisto.
Come vedrai ho deciso di utilizzare Amazon come punto di riferimento, per mostrarti come questi consigli siano seguiti anche dai i leader del mercato.
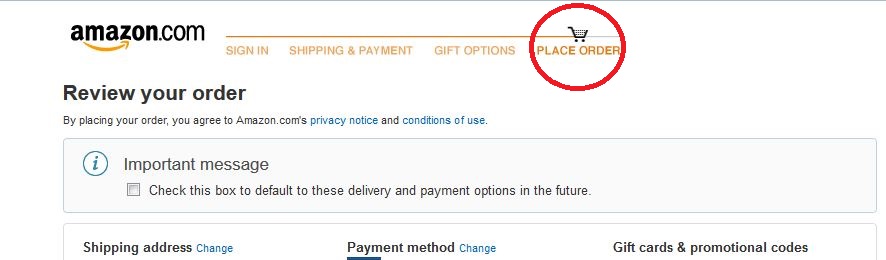
1) Mostra ai tuoi clienti in che punto del processo si trovano

Lo scopo di mostrare una barra di progresso nel processo di checkout è quello di rendere i vari passaggi più chiari al nostro cliente.
È logico che questo scopo viene meno se poi l’utente non capisce in quale punto della barra si trova e anzi: utilizzare uno strumento inefficace può far innervosire il cliente inducendolo ad abbandonare il proprio carrello.
Per questo motivo è essenziale mostrare visivamente quale fase del processo di checkout è interessata al momento, come fa ad esempio Amazon: un carrello sul passaggio attivo rende il tutto perfettamente chiaro.
2) Obbliga i tuoi clienti a completare ogni passaggio, prima di passare al successivo
Come abbiamo visto in altri articoli, dividere il processo di checkout in più passaggi è essenziale per rendere il tutto più facile e intuibile possibile.
Però anche in questo caso è bene prendere dei piccoli accorgimenti per ottimizzarlo nel modo migliore.
Uno dei modi migliori per farlo è quello di forzare i tuoi clienti a completare ogni passaggio prima di poter passare allo step successivo. Meglio che vengano costretti a rimanere qualche secondo in più su una pagina, piuttosto che essere costretti a tornare indietro e rifare da capo. Il processo d’acquisto è un campo minato, un passo sbagliato potrebbe indurre il cliente ad abbandonare il carrello.
Una di queste mine è proprio la sensazione di tradimento che un cliente prova quando pensa di aver finito ma poi scopre di dover nuovamente inserire dei dati.
Sempre collegato a questo aspetto, è importante permettere ai clienti di poter tornare al passo precedente in modo da poter controllare o correggere i dati che ha inserito.
Questo perché un pagamento non è una decisione che viene presa a cuor leggero, men che mai se si pensa di aver sbagliato qualcosa e non possiamo controllare. In quei casi si preferisce abbandonare il tutto, piuttosto che rischiare.
3) Mostra quali passaggi sono stati completati e quali mancano
Nel dividere il processo di acquisto in diversi step, è bene mostrare quanti e quali passaggi il cliente dovrà superare.
Spesso la barra di progressione è inefficiente, perché mostra semplicemente il numero di step che la compongono, senza approfondire il contenuto di ognuno.
Assegna un titolo a tutti i passaggi in modo che il cliente capisca perfettamente quali ha completato e quali mancano: a nessuno piace saltare nel buio e non sapere cosa aspettarsi dal prossimo passo.
In questo modo la barra non mostrerà solo quanti passaggi, ma anche a che punto si trova il cliente, che cosa ha completato e che cosa gli manca da fare.
N.B. È bene mostrare i passaggi nel giusto ordine: il cliente si sentirà spiazzato, ad esempio, se dovrà inserire i dati per il pagamento come primo passo, abituato negli altri negozi a una successione DATI > SPEDIZIONE > PAGAMENTO.
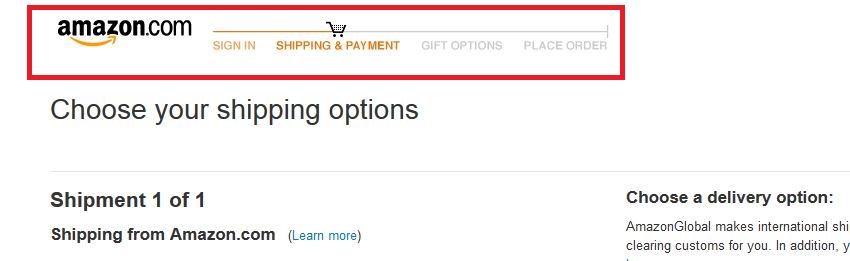
4) La barra di progressione va posizionata in alto

Se due punti su sei vertono sulla barra di progressione del checkout, è bene mostrarla chiaramente ai nostri clienti.
Un altro dei disagi spesso riscontrati dai clienti è quello di non riuscire a trovare immediatamente quello che cercano: se non l’hanno davanti agli occhi, è come se non ci fosse.
Inoltre, ogni volta che viene iniziato un nuovo passaggio, il cliente vedrà la barra di progressione e avrà un feedback immediato su quanto manca alla fine del processo di acquisto.
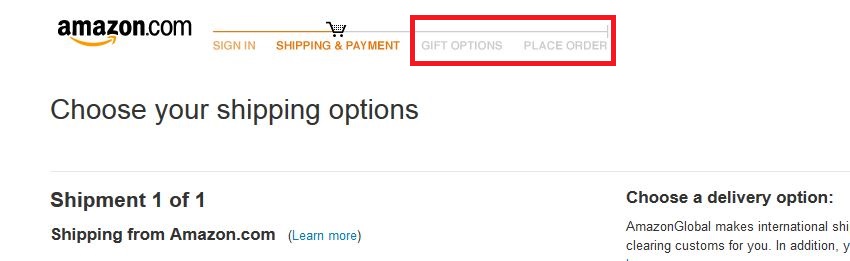
5) Colora diversamente i passaggi inattivi

Quando si divide un processo di checkout in diversi passaggi, è importante che il cliente non si confonda su quali passaggi ha completato, deve ancora completare e su quale sta lavorando in quel preciso momento.
Nielsen consiglia di utilizzare colori molto sbiaditi per i processi inattivi, come il grigio, in modo che l’occhio associ immediatamente quali passaggi non sono interessati in quel momento.
Coinvolgi meno processi attivi possibile nella mente del tuo cliente e lui potrà dedicarsi completamente all’acquisto, senza stancarsi prima o essere distratto.
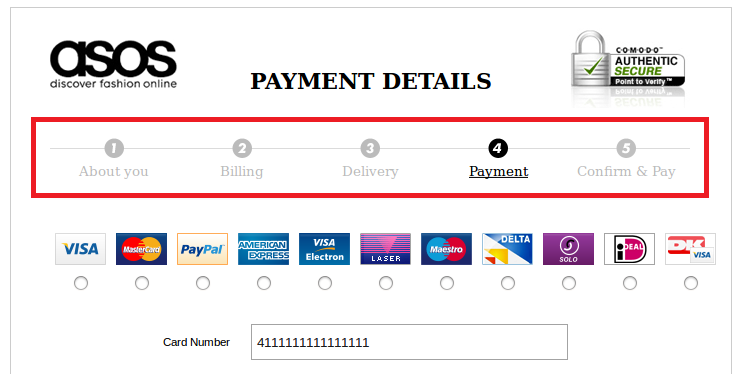
6) Colora e numera gli step

Se è vero che rendere “sbiaditi” i processi inattivi nel checkout è efficace, è vero anche l’opposto: utilizza colori vivaci per mostrare il passaggio attivo al momento o sfrutta ancor di più il contrasto per guidare il tuo cliente.
Utilizzare dei numeri per indicare ogni passaggio inoltre assolve diversi principi che abbiamo visto nelle linee precedenti: mostrano quanti passaggi abbiamo completato, quanti ne mancano e a che punto ci troviamo.
Un paio di consigli prima di concludere sulle cose da NON fare:
- Attenzione che la scelta dei colori per i passaggi attivi e inattivi non pregiudichi la leggibilità dei titoli.
- Attenzione nel mettere un tempo limite per il completamento del checkout: può stressare i clienti e farti perdere numerosi carrelli.
Questi che possono sembrare dei piccoli accorgimenti, possono fare una grande differenza nel tasso di conversione sul tuo sito!






























